WebMAP: changing the Kendo theme
by John Browne, on Jun 21, 2018 1:03:10 PM
In our last blog post, we looked at how to change the styling of individual elements in our migrated Angular application. Just a reminder in case you haven't been following along, this is a simple hello world app migrated from Windows Forms to HTML and ASP.NET Core with WebMAP5.
Find the selector, edit the css file, and rebuild it. You can change the global styles.css file or individual css files for each component.
Or, as we will show in this post, you can change the whole kit and caboodle.
Progress Kendo UI has a full set of web components for Angular. And it happens to be our reference implementation for WebMAP.
Kendo UI has three themes that are available: the default theme, which is what we implemented, a Bootstrap theme, and a material theme. Today we'll take our little hello world app and switch it to the hyper-cool material theme.
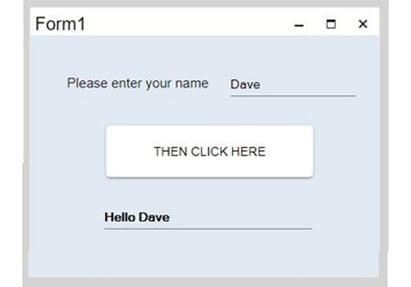
To set the stage, here's what our hello world app looks like using the default Kendo theme (which is the WebMAP default):

It's not bad, but there's room for improvement. Let's get busy.
Installing the Kendo UI material theme
Th is is easy-peasy. Open up the angular folder in Visual Studio Code, get a terminal, and install using NPM:
npm install --save @progress/kendo-theme-material
Once the theme has been installed, you can verify it by looking in node_modules\@progress\kendo-theme-material\dist where you should find the all.css file, a minified version of the styling for the theme. If you want to see what the theme does, the Kendo UI documentation has great examples.
Ok, all we have to do now is include the theme in our app and rebuild it.
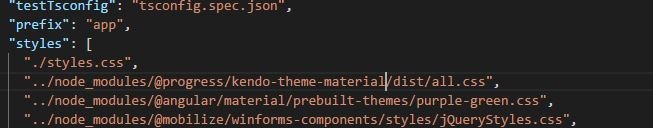
In our .angular-cli.json file we need to change the styles from kendo-theme-default to kendo-theme-material, like so:

All that remains is to execute an ng build command in the terminal and the front end code will be changed to the new theme.
Here's our app running in material theme:

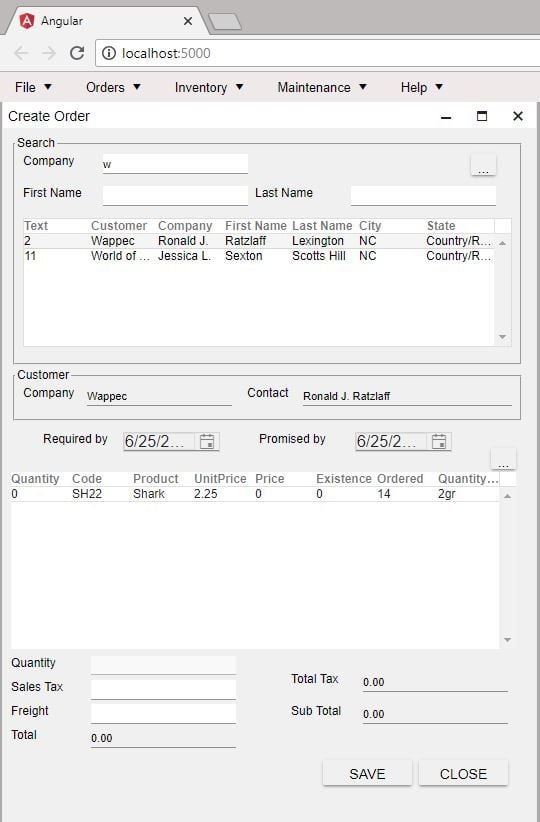
Themes are a great way to jumpstart a complete re-do of the look and feel of an app. And, of course, you can always go into the global styles or individual component styles to override something you want to change. We covered that recently. And of course, having done this for our "hello world" applet, I wanted to try it on our more red-blooded demo app--Salmon King Seafood. Here's a quick screen shot of the opening form with the material theme applied:

I had to tweak some styles a bit because not all the fonts looked great. Somehow we lost our background color, but that would also be an easy fix. We do get the coolness of the 3D buttons and form fields, so this is a nice upgrade. It's also a nice reminder of how easy it is to upgrade the look and feel of an app once it's correctly architected for the web.



